Hello World! Or: Misadventures in Web Development

5/18/2024

If you know me personally, it’s no secret that I’m always working on a new website.
Every site is a reflection of who I was at the time I built it, and although many of my experiments were crude, as time has come to pass I respect and cherish how each page serves as a window into my past.
In an homage to my old sites (and satisfying a longstanding desire to catalog them), I've pulled together all my flash drives, google drive folders, dropboxes, and git repos to present you this post.
Enjoy!
Site #1: The Wetsite
Every programmer can rememeber the day which changed their life for the better.
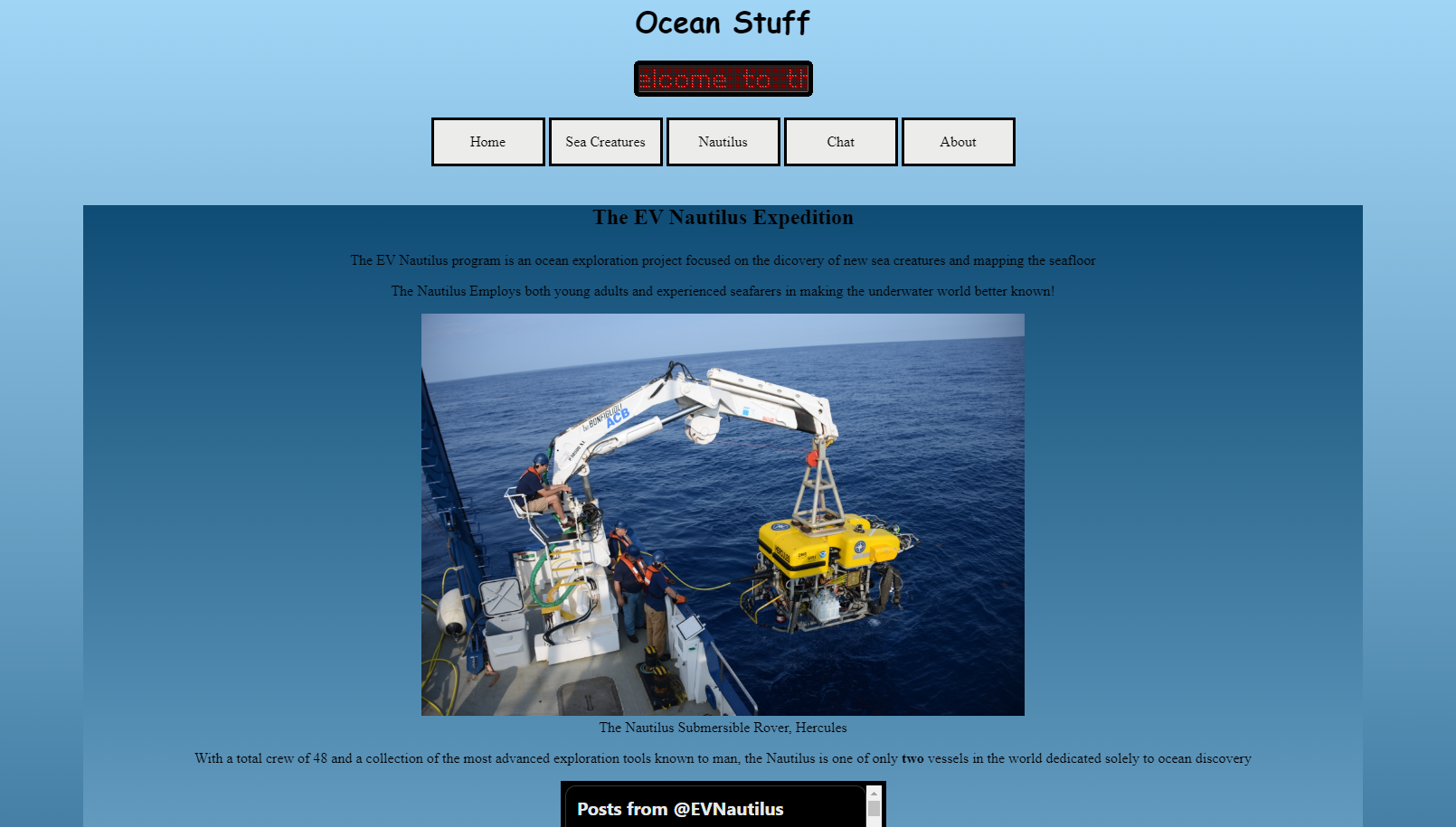
This day came to me in high school CS independent study. I was given the fairly open-ended task of making a website about my interests. At the time I was enraptured with watching recorded livestreams of the EV Nautilus subsea exploration vessel, so it was pretty simple to come up with a theme - deep sea life and information about the Nautilus ROV “Hercules”. I opened up a copy of website.html in notepad.exe(!!) and set off on my first splash into web development.
The wetsite was born.

I had big plans for this site - a photo gallery of creatures the 2020 expedition came across, animated navbar items, and even a chatroom. Note that at this time I had zero knowledge of python, sockets, REST APIs, or stateful web! To say I was naive is an understatement, however I look back fondly on the excitement I had while making the wetsite. B)
The guts are quite simple, just a few divs, p tags, and anchors in an html file. I linked in my stylesheet to each page - a practice I have somewhat moved away from in recent years. This was also done in raw CSS - no bootstrap... I didn’t even know what bootstrap was back then! The hardest part was getting the navbar styling right. I had to learn about margins, centering, and styling anchors to look like nav elements. I spent…so much time on this. Eventually I got it to a state I liked, and it even holds up alright today.